You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
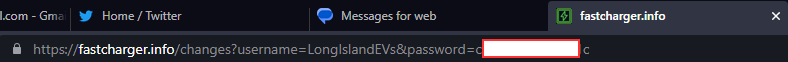
Major security vulnerability. Passwords being sent in plaintext, as part of the URL!
- Thread starter LongIslandEVs
- Start date
- Joined
- Aug 15, 2021
- Messages
- 1,404
I think I have recreated this scenario, although for me it takes a very specific sequence of events for it to happen. I have to log out, or refresh the page while in a non-logged in state, and then before the page completely draws, I have to submit the log in. It seems that it's only under that specific condition that this happens. I am attempting to figure out where in the code it is sending the username/password via GET parameters.
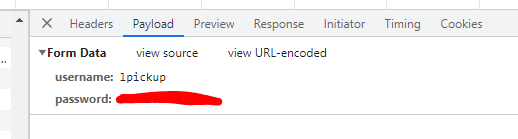
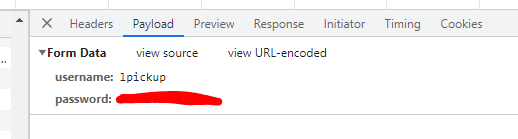
While I certainly agree that this is unacceptable behavior for the site, even though the password is visible, it is sent between the user's browser and the site securely (via https) and technically, even if the username/password is transmitted to the site via the POST method (which uses a "hidden" method for sending login credentials to the server as opposed to in the address URL), the username/password is just as accessible to someone with access to the user's browser by using the browser's dev tools app and viewing the login payload data:

I will fix the code so that it does not so visibly expose this data, but until I can roll out a fix, I think the solution is to not initiate a login until the page fully loads.
While I certainly agree that this is unacceptable behavior for the site, even though the password is visible, it is sent between the user's browser and the site securely (via https) and technically, even if the username/password is transmitted to the site via the POST method (which uses a "hidden" method for sending login credentials to the server as opposed to in the address URL), the username/password is just as accessible to someone with access to the user's browser by using the browser's dev tools app and viewing the login payload data:

I will fix the code so that it does not so visibly expose this data, but until I can roll out a fix, I think the solution is to not initiate a login until the page fully loads.